WordPress 6.0 is here, as always, right on schedule — May 24th, 2022. The name is “Arturo” after Latin jazz musician and director Arturo O’Farrill, who has 15 albums to his credit. In addition to the incredible number of amazing features and improvements, WordPress 6.0 continues the Full Site Editing journey. WordPress 6.0 intends to consolidate the customization features previously accessible, as WordPress 5.9 brought us to the heart of Gutenberg Phase 2.
However, the new edition is more than that. The release of the site editor was a major milestone, but only the first step in the road, as Matias Ventura pointed out in the Preliminary Roadmap for WordPress 6.0.
Table of Contents
Backup Before Updating
WordPress 5.9 has a lot of new features. Before updating your live website, we recommend that you make a backup and test the new version in a staging environment. Include the following in your backup:
- Plugins;
- Themes;
- Media library;
- WordPress files;
- WordPress database.
You get free daily backups with FastComet. You can also use a backup plugin like BackupBuddy for WordPress. The plugin can manage both manual and automatic backups of your WordPress site.
WordPress 6.0 New Features
We get significant improvements in numerous areas of the CMS with WordPress 6.0, from usability to performance, including the following:
- Alternative Global Styles A new Navigation UI A new Browse Mode for the site editor;
- Improved information architecture and browsing experience for templates;
- Template creation has improved;
- Improved Navigation Block;
- New design software.
But wait, there’s more. WordPress 6.0 also includes a large number of updates, features, and bug fixes, including over 400 editor upgrades and 500 bug fixes. Over 189 tickets have been resolved, with 91 new features and enhancements added.
Yes, there’s a lot to go over. So, without further ado, let’s see what’s new in WordPress 6.0.
Webfonts API
A new Webfonts API ensures efficiency and user privacy by providing a standardized way to load webfonts into WordPress.
You can only register a new webfont via your theme.json as of WordPress 6.0.
It’s simple to use the theme.json file. It’s as simple as adding a new font family to the typography section. Webfont registration is demonstrated in the following code
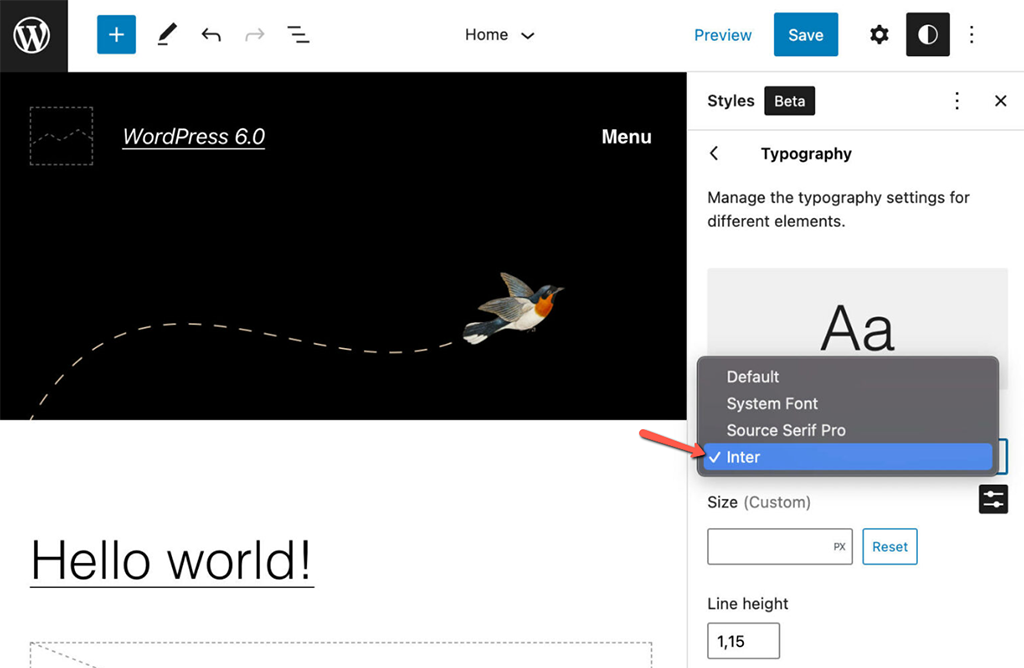
The code above introduced the Inter webfont to Twenty Twenty-default Two’s collection of fontFamilies. If you want to try it out for yourself, download the Inter webfont from Google Fonts and place it in the ./assets/fonts folder, then paste the code above to the settings.typography section of Twenty Twenty-Two’s theme.json. Save the file and return to the site editing area when you’re finished.
The following image shows the result in the editor:

he Webfont API only registers fonts that are required to render blocks on the current page and that’s particularly useful with webfonts defined in style variations. In addition, the API optimizes the number of HTTP requests by registering and enqueueing fonts by font family.
You can read more about the new API in the Webfonts API pull request and in Status of Webfonts API for WordPress 6.0 Inclusion.
Global Styles Switching
Global styles variations are one of the most eagerly anticipated improvements of WordPress 6.0. Theme writers can now incorporate numerous sets of Global Styles with their themes, allowing users to quickly switch between style variations.
It’s similar to having ready-to-use child themes, each with its own set of styles.
You’ll place an alternate JSON file in a styles folder in your theme’s root to provide a style variation to your block theme.
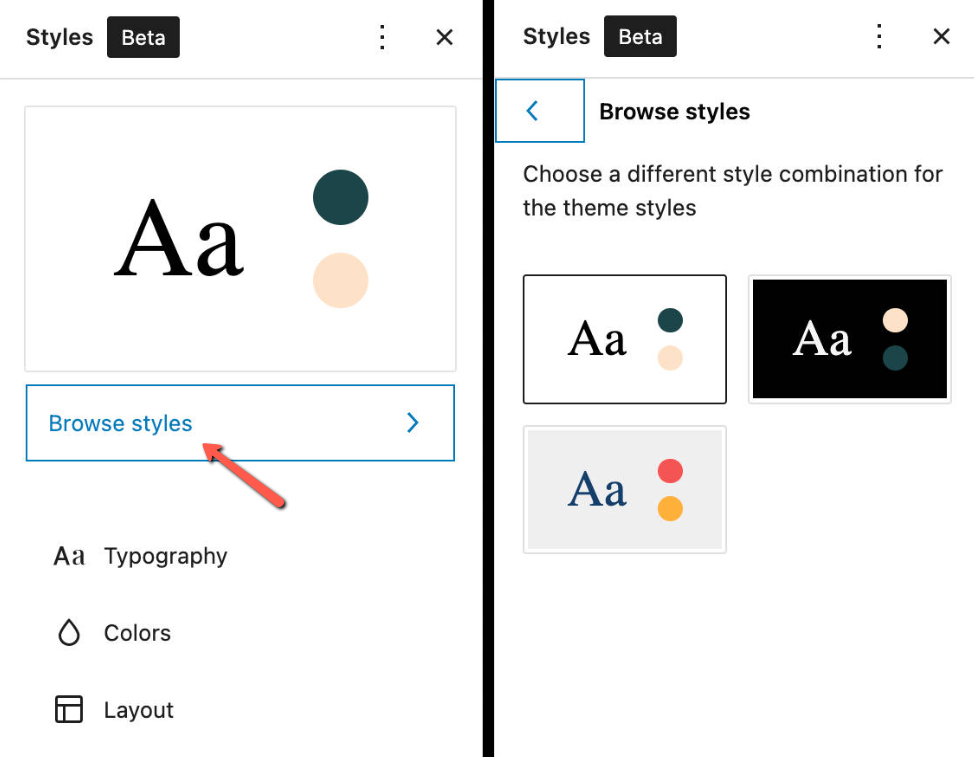
A new Browse styles option appears in the Global Styles sidebar in themes that enable Global Styles variations. This opens a panel with a list of possible styles for theme users.

Select a Global Style from the drop-down menu, and the styling will be applied to your entire website.
Select a Global Style from the drop-down menu, and the styling will be applied to your entire website.

The new functionality enables theme designers to generate an endless number of style variations and works in tandem with the new Webfonts API.
Add a styles folder to the root of your block theme, create a new JSON file with a relevant name, open it in your favorite code editor, and add code to it, which you can find on GitHub and gist. Developers will find in-depth overviews of Global Styles and Theme.json in Global Settings & Styles and Theme.json documentation articles.
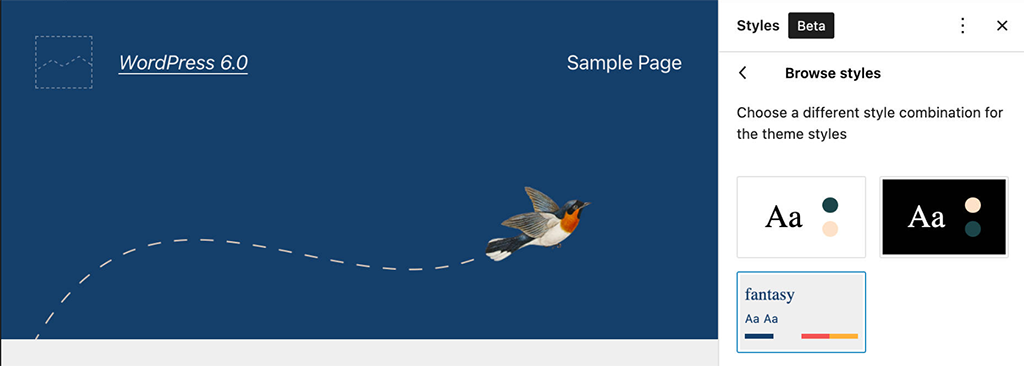
The most recent version of Twenty Twenty-Two now includes three new style variations.
Block Patterns All Around
Block patterns are unquestionably important in the current stage of WordPress development. Block patterns were first introduced with WordPress 5.5 and have been developed over time.
Additionally, starting with WordPress 5.9, patterns from the Patterns directory were dynamically retrieved from the Patterns Directory and loaded in the block inserter, allowing us to use them in our WordPress websites.
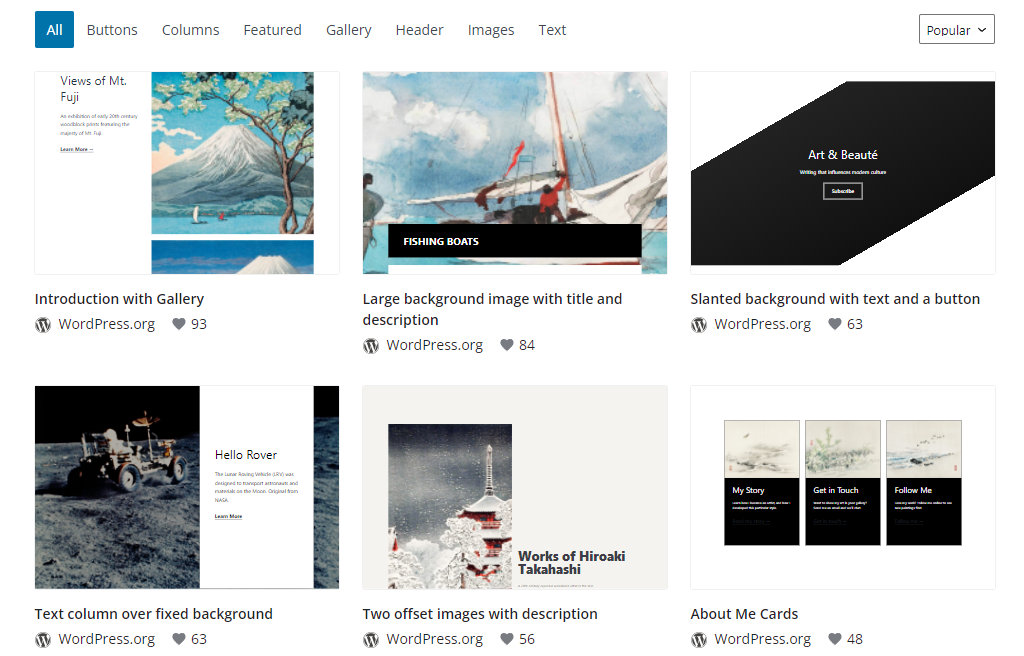
Thanks to a completely new online tool, anyone can now become a pattern developer. You can use the Pattern Creator to create, change, and submit your favorite block patterns to the Pattern Directory. All you need is a WordPress.org account to get started.

WordPress 6.0 also introduces further improvements to block patterns.
First, block patterns are easier to find in template editing. Now the quick inserter only shows block patterns when you access it at the top level of a template, i.e. when the block you’re going to add to your template is the direct descendant of the document.
That’s when the following conditions meet:
- You are editing a block template;
- The quick inserter is at the root level;
- You’re adding a block between other blocks (i.e. neither the first nor the latest block on the page)

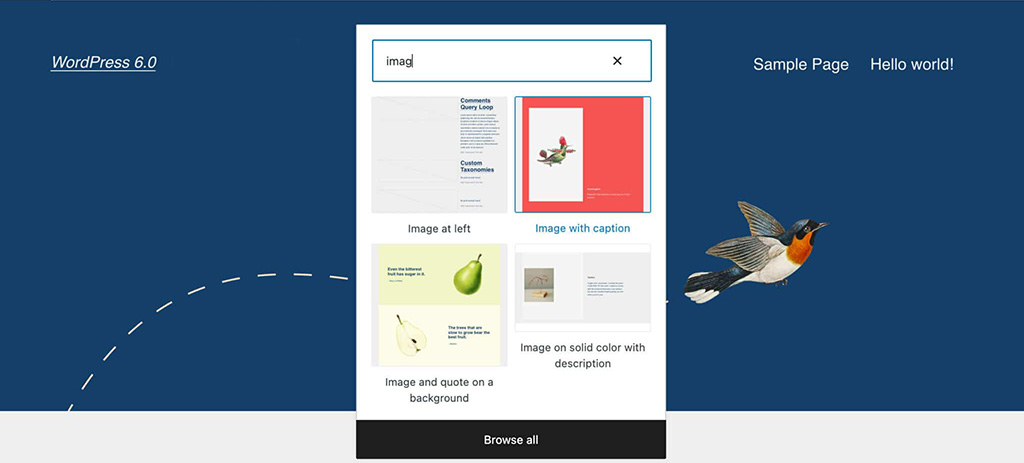
Another important feature is that theme designers can now add recommended patterns in their theme.json. To give it a shot, look through the Patterns directory for the patterns you’d like to recommend to your theme’s users, then copy the pattern slug from the URL and paste it into your theme.json as follows:
"patterns":
["image-with-angled-overlay-shape-call-to-action-button-and-description",
"hero-section-with-overlap-image"
],
Users will be able to find your recommended patterns in the block inserter.
The implicit pattern registration function in WordPress 6.0 is a strong pattern-related feature. Themes can now register patterns implicitly by declaring them as PHP files in a new /patterns directory at the theme’s root.
The process is pretty straightforward:
- create a new patterns folder in your theme’s root;
- build a block group in the block editor;
- copy and paste your HTML into a new text file;
- prepend the following heading;
- save the file as PHP in your patterns folder.
<?php
/**
* Title: My pattern
* Slug: my-theme/my-pattern
* Categories: text
*/
?>That’s it. You now have a new block pattern to show up in the block inserter.
For a more comprehensive overview of the block pattern development, you can follow the Tracking Issue on GitHub.
Site Editing Features
The evolution of full site editing has not stopped with WordPress 5.9. WordPress 6.0 takes things a step further by adding more template options for block themes and increasing visual theme-building functionality. Additional features are coming soon.
Visual Theme Building
WordPress 6.0 has a new improved block theme export tool that allows you to download the current theme along with all of your changes and adjustments.
If you haven’t already done so, the block theme export tool is a powerful site editing tool that allows you to export your styles and templates as a whole theme.
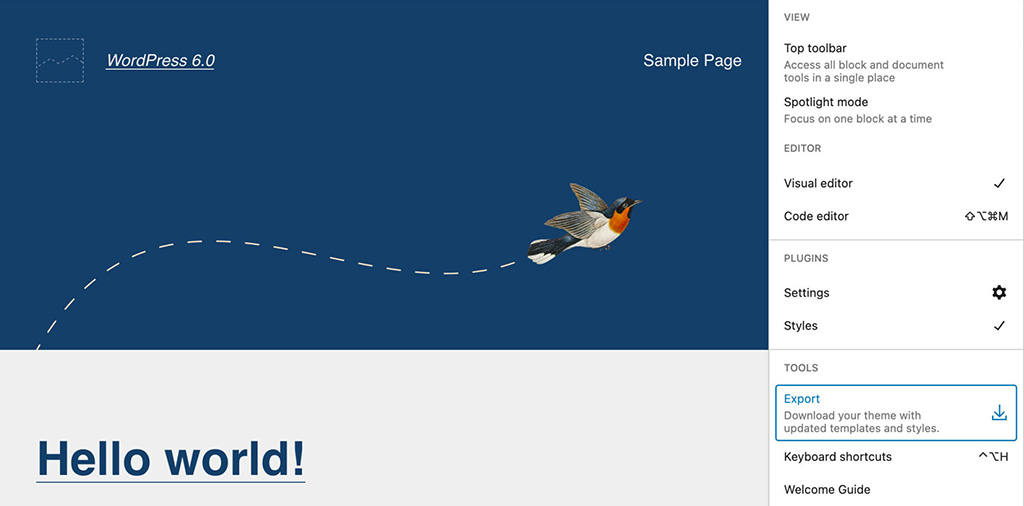
When you’re satisfied with your adjustments, navigate to the Tools area of the Options sidebar in the site editor’s interface. An Export button allows you to download the current theme in a zip file together with all of your style and template adjustments.

You can then export your theme and install it on any WordPress website.
We tested the improved theme export tool on a local WordPress installation and found that almost everything works as expected.
Anyway, the export tool is still under development, and today we can only glimpse its tremendous potential. Think about the possibility to create your themes from the editing interface of your website and distribute them on an arbitrary number of installations. And that’s whether or not you’re a developer.
There are still a lot of difficulties to be resolved, so we expect to see some improvements shortly. If you’re fascinated by Visual Theme Building, you may check the Tracking Issue on GitHub.
Additional Template Options in Block Themes
We have a limited amount of template types accessible in prior WordPress versions.
Now, WordPress 6.0 introduces several new template types, including Author, Category, Date, Tag, and Taxonomy.
This update should make it easier to edit your site. To give it a shot, simply select a new template from the drop-down menu, add the relevant blocks, save your modifications, and inspect the front end. Yes, it’s that simple. Consider this in conjunction with the previously announced theme export feature, and you’ll have a better idea of what we may expect with site editing in the near future.
Interface and Usability Improvements
WordPress 6.0 offers a number of UI changes, many of which are aimed towards improving sidebar organization. These modifications should have a significant influence on the overall editing experience. We’ll simply discuss a few of them here, but you can see a more full list of changes in the Gutenberg release notes (see Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
List View Improvements
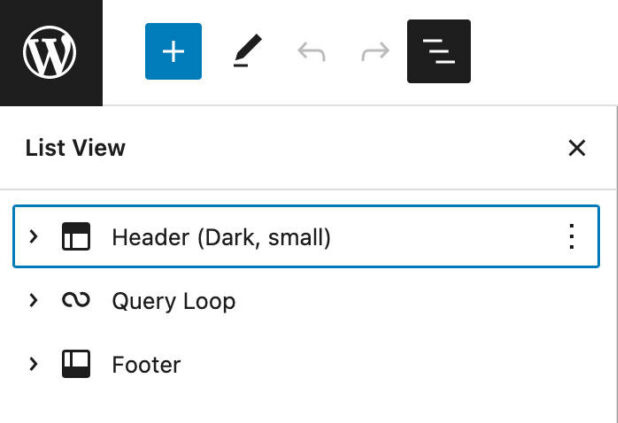
The List View is affected by a considerable number of changes, improving the component’s usability.
Expand List View on Selection
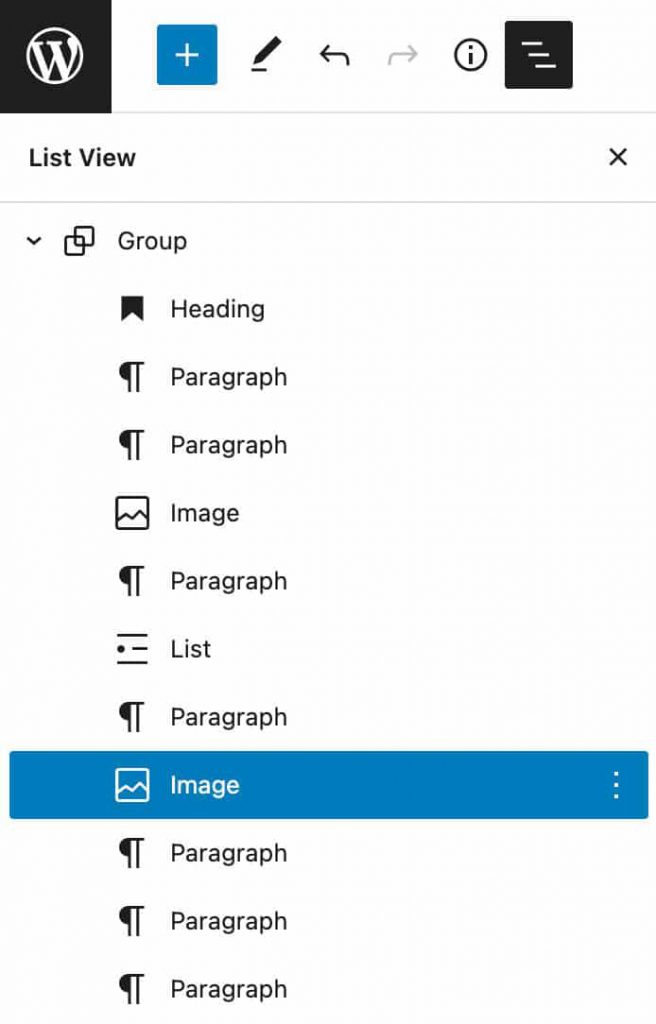
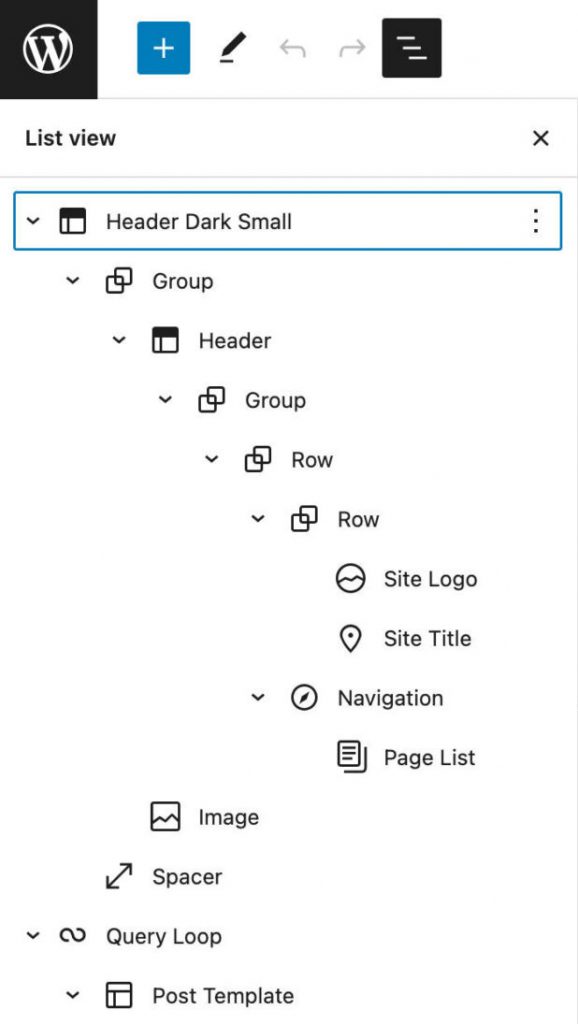
When you click on a block in the editor, it is now highlighted in the List View automatically. The parent block expands to show the item in the block tree if the block is nested in it.

List View Collapsed by Default
Before WordPress 6.0, the List View panel was automatically extended when you opened it. However, because a post frequently contains complicated nested block structures, having the block tree collapse when accessing the List View makes perfect sense.

List View is collapsed by default in all editors in 6.0, making the block tree considerably more understandable at a glance.

Focus on the List View Button
The attention now returns to the List View button when you open the List View panel. This is especially beneficial while browsing the List View with your keyboard, as it allows for a more fluid and seamless editing experience.
Multiple Block Selection and Drag & Drop
Another addition to the List View is the ability to select numerous blocks at the same time and drag & drop them to a different location within the list.
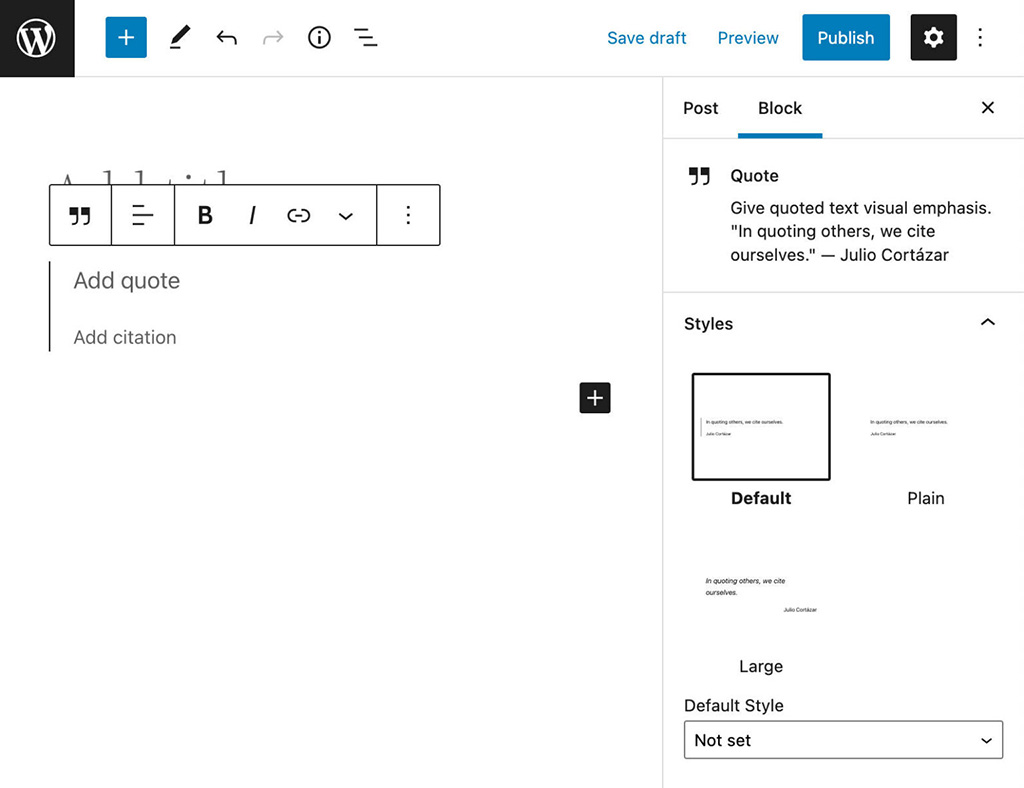
Block Style Previews
Block style previews used to be in the block sidebar, which took up a lot of space in the Styles panel before WordPress 6.0.

When the style name is hovered or focused, only the names of the style variations appear in the Styles panel, while style previews display outside the sidebar. This modification shrinks the sidebar and makes the style names more visible.

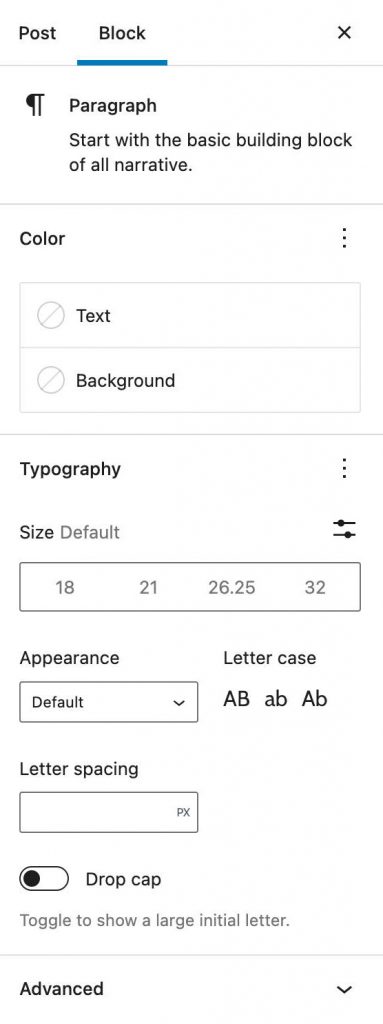
Paragraph Typography Section
Its section has been moved to the Typography section. All typographic settings controls are now grouped together in one section, resulting in a more consistent user experience.
The Drop Cap control for the paragraph block has been moved from its area to the Typography section to provide order to the block sidebar. All typographic settings controls are now grouped together in one section, resulting in a more consistent user experience.

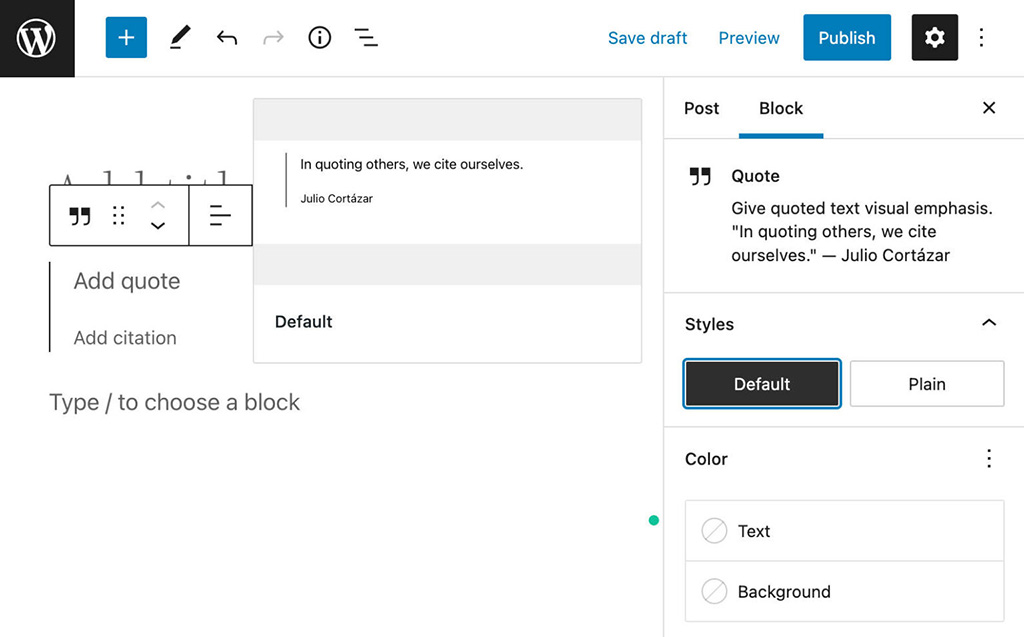
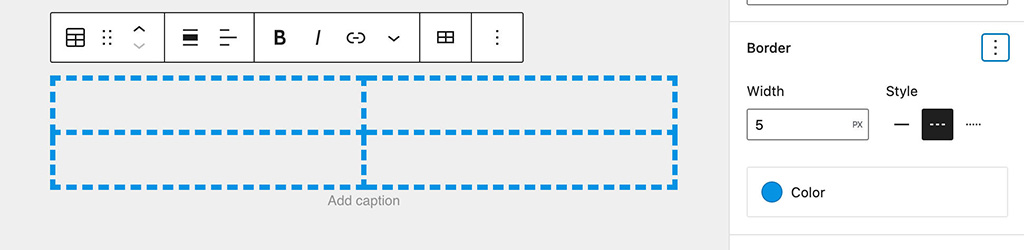
Border and Color Settings Moved Under the Tools Panel
Border and color settings have been moved to the ToolsPanel and can be expanded and collapsed in many circumstances, aiming to bring order to a cluttered settings sidebar.
This modification should improve uniformity in the sidebar and streamline the editing experience with numerous blocks.
Post Publish Panel Category Reminder
When you’re in a rush or consistently publish a large number of blog entries, tags and categories are easy to overlook. If you find yourself in this predicament frequently, the tag reminder in the Post publish panel will come in handy.
With WordPress 6.0, a new Suggestion: Assign Categories to Posts has been added to assist site admins and authors in ensuring that their posts have the appropriate categories allocated. When a category hasn’t been assigned to the post yet, the Assign a Category window shows on the Post Publish panel.
Code Editor Added to the Site Editor
With WordPress 6.0, the Code Editor is now also accessible through the Site Editor. As with the Post Editor, you’ll find the Code Editor under the Options menu.
Additional Enhancements
- Multi-select — You can now select text from numerous blocks at once.
- Block Locking UI – In the More Settings dropdown, a new Lock option appears, allowing you to prohibit users from moving or removing blocks (or both). This is especially useful when working with templates and reusable blocks, where you can also limit block modification.
- Style Retention – Several styles are now preserved when you modify blocks or add new buttons. The new blocks preserve the same styles as the preceding list items when you convert the List block to paragraphs. New buttons added to a Button block now inherit the same styling as the adjacent buttons.
New Core Blocks
The number of core blocks continues to rise. If you’re curious in the core blocks that are currently available, there is now a Handbook page that lists all of the core blocks that are included in the Gutenberg plugin. Name, Category, Supports, and Attributes are supplied for each block, as well as a handy link to the source code that block developers would appreciate. With WordPress 6.0, more blocks will be available. Here are the blocks you may expect in the next release.
Comments Query Loop
A new Comment Query Loop block, similar to the Query Loop block, displays post comments. It’s a more complex block with numerous inner blocks that may be edited and configured separately. As seen in the example below, you can alter the appearance of the Comment Query Loop block by selecting any of the blocks contained within it. You can also create new blocks, as well as move or remove existing ones (Source code).
Read More
You may adjust the Read More button’s borders, colors, corners, typography, and more with a new and customizable Read More block (Source code). This is a fantastic addition because it allows you to tweak and place the Read More link outside of the Excerpt block.
No Results in Query Loop
The No Results block is a container for any text or block that will appear when the query returns no results. To add the No Results block to a Query Loop, select it and then click the + icon in the bottom right corner to bring up the quick inserter. After that, look for No Results. Outside of the Query Loop, the block is not available (Source code).

Improvements to Existing Blocks
WordPress 6.0 also includes a number of updates and improvements to existing blocks that could have a significant impact on your editing process. Several changes will affect the Navigation block, but you’ll also see enhancements in the Query Loop, Featured Image, Group, and Social Icons blocks.
Navigation Block Improvements
The Navigation block has undergone various changes in recent months and now has a much more user-friendly layout. To begin, the Navigation Link block now includes a detailed preview. When you add a link to a publically accessible resource, a preview image of that resource appears when you click the link button in the block toolbar.
A few additional changes affect the overall editing experience.
When you create a new menu and only one Navigation Menu is available, it will default to that menu. If you only have one Navigation Menu, this update should speed up your editing process. Users may already submit text to describe their navigation links in the description field of Navigation Links. Themes could not support this feature in prior WordPress versions.
After the link’s label, a <span class="wp-block-navigation-item__description"> appears in WordPress 6.0. The .wp-block-navigation-item__description element is hidden by default in Twenty Twenty-Two, however themes can use the display: block attribute to expose the link description.
Query Loop Filters and Featured Images
The Query Loop Filters settings section now shows input fields for custom taxonomies. This enables users to filter the current post type by one or more custom taxonomies registered for the selected post type.
It’s now also possible to filter posts by multiple authors, while in previous versions you were only allowed to select a single author from a dropdown.
In addition, you can now set the Featured Image dimensions inside a Query Loop block, too.
Typography and Border Support in Responsive Group Blocks
Group and Row blocks now support Typography settings. This change allows users to apply the same typography settings to a whole group of blocks at once, saving a few clicks when it comes to formatting a group containing several nested blocks.
The Group block has been further improved and now you can easily group blocks in Stack or Row with a single click. Just select the blocks you want to group and pick one of the three controls available in the block toolbar: Group, Row, Stack.
Once you have grouped blocks, a new panel in the settings sidebar shows Group variation descriptions enabling you to switch variation with a few clicks.
WordPress 6.0 also introduces margin support for Group blocks, enabling users to control top and bottom margins separately.
Featured Image in the Cover Block
Now you can use Featured Images in Cover blocks as with WordPress 6.0 a Use featured image toggle has been added to the block toolbar. Thanks to this new control you can switch from the current image to the featured image with a single click.
Show/Hide Labels in Social Icons
A small but usefud enhancement to the Social Icons block now enables users to toggle on/of icon link labels. When enabling this option, you can display the default service name or set custom labels for your icons separately.
Additional Block Enhancements
WordPress 6.0 also brings a great number of enhancements to many other blocks.
- You may now customize the boundaries of Columns blocks.
- Another useful UX feature is the ability to utilize a simple
[[keyboard trigger to insert internal connections. - The new Block spacing control makes it easier to adjust the space around photographs in a Gallery block.
However, these are only a handful of the enhancements in WordPress 6.0. Check out Gutenberg’s release notes for a complete list.
How to Update to WordPress 6.0
When upgrading your WordPress core, the one-click staging environment is the finest option. Using allows you to clone your WordPress site and test WordPress 6.0 in a free and secure manner.
WordPress 6.0 is as simple to install as any other core upgrade. All you have to do is go to your admin dashboard’s Updates icon and select Update Now. Keep in mind that your website will go into maintenance mode while the CMS is updated. The website will be back to normal after the update is completed.
Summary
As previously stated, we are currently in the Customization Phase of Gutenberg’s development.
Full Site Editing is now part of the WordPress core, and WordPress 6.0 and subsequent editions will expand on what we now have and can utilize. All of this will have a major influence on the WordPress ecosystem and the web as a whole, especially as WordPress is used by 64.2 percent of all websites whose content management system we know about at the time of writing. This represents 43.0% of all webpages. Those stats are according to W3Techs.
We are not be able to cover all of the new features and improvements in WordPress 6.0 in a single post, but hopefully, we’ve covered the ones that will have the most influence on how we use WordPress on a daily basis.
Feel free to share your thoughts about WordPress 6.0 in the comment section below. Happy new WordPress!



